20 Incredible Restaurant Website Templates From Great Website Builders
A designer-made restaurant website templates can be of great help to restaurateurs looking for a quick and convenient way to set up a restaurant website with a commendable online presence.
Restaurant websites are becoming increasingly important because
81% of customers have a look at the website before frequenting the restaurant.
94% of customers decide on a restaurant after reading online reviews.
The desire to know a restaurant better before visiting the brick and mortar restaurant is increasingly pressing restaurants to have a website and make it stunning for the best first impressions.
This is a compilation of some of the most popular and functional restaurant website templates that are visually appealing, allow customers to make online food orders and direct payments to the restaurant. Before we move on to some stunning restaurant website templates, let us know about the crucial elements that must compulsorily be a part of any restaurant website template.
ELEMENTS THAT RESTAURATEURS MUST LOOK FOR IN A WEBSITE TEMPLATE
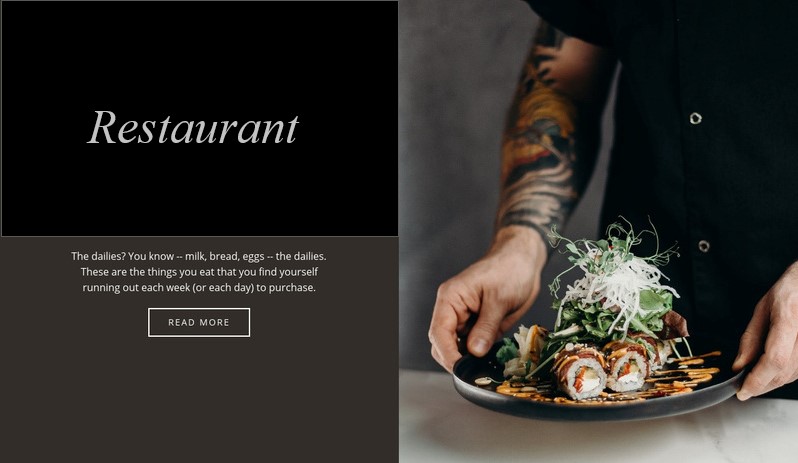
1. Restaurant Web/Landing Page:
People might accidentally ‘land’ on a restaurant website from a Google or Instagram ad. When they do so, hooking them on to the website and brand and making them leave with a lighter wallet or at least an email newsletter subscription is important. A well-structured, visually appealing landing page of the restaurant website can perform this task quite easily.
A landing page’s main task is CONVERSION! The right landing page formula can increase leads by 638%!
Restaurateurs must use landing page templates that do not have many navigation bars. A landing page is designed to catch attention and not distract people with too many buttons or links to click. By providing just an ‘ORDER ONLINE’, ‘BOOK A TABLE’ or ‘VIEW MENU’ button on the landing page and limiting what the audience can do on it, a call-to-action is quickly initiated.
A landing page needs only a few simple elements:
- A Headline (A sentence or question clearly explaining your business purpose)
- A Call-To-Action button or link

An effective restaurant landing page template must
i) Be Simple – In order to keep the landing page simple, it is recommended to stick to an attention ratio of 1:1. This is the ratio of the unnecessary clickable items to the items that need to be clicked. The general rule is – For every item (image, text, or block of items) there should be only one button.
ii) Have Limited CTAs – If the landing page has multiple CTAs, the visitor is likely to get confused. Whether it is asking the visitor for a sign-up, newsletter subscription, or order online – every button on the page should have the same Call To Action. Even having a single button on the landing page has proven to have a great impact. Sometimes, all it takes is a single button for conversions to happen.
iii) Follow Visual Hierarchy – Most people are lazy readers. They do not read, but scan through online pages. Gaze tracking experiments have revealed that surfers adopt the F-scan pattern to browse through text-heavy websites. This scan pattern also drops off 2 or 3 words into the line. Thus, readers will be interested only in the first few words of the first few sentences on any landing page. With image-heavy pages, people adopt the L-scan, E-scan, and Z-scan patterns. Determining how a typical restaurant website visitor will gaze through a page will help in deciding the landing page’s template design. Putting sign-up or reservation forms at the front and center of the restaurant landing page (creating the envelope effect) is also a good way to control the reader’s attention.
When a copy is used over an attractive image or a web design making it illegible, it badly affects the visual hierarchy and deters the functionality of an otherwise good landing page.
iv) Be Responsive – Whichever device the user makes use of to access the landing page, it must look perfect – with accurate positioning of the elements to draw their attention and convert it into sales.
Responsive landing pages help to tap the majority of users accessing the internet using their mobile phones. A visually appealing landing page with moving elements and interesting visuals might draw attention, but when it comes to converting, it is a responsive template design that will help restaurateurs.
v) Be Minimalistic – With more businesses adopting minimalism in web design to communicate as briefly and concisely as possible, even an almost bare landing page can help a restaurant stand out. Online visitors are only looking for clear, simple, clean, easy to read, and understand content on a landing page.

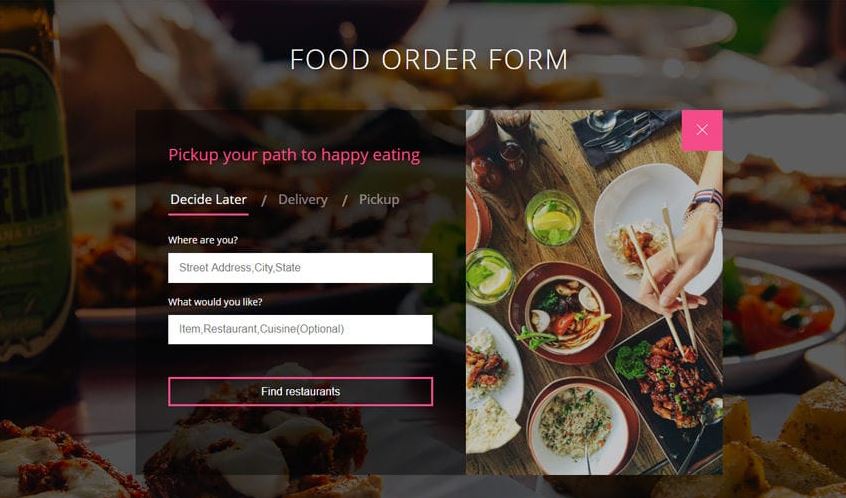
2. Restaurant Order Form:
A restaurant website template must have an online order form to capture the market that wishes to use the online mode for making food orders (especially the millennials). Website builders, these days, offer a great variety of order form templates that are simple to edit and powerful as customers place orders within seconds. With a template having an order form being used for the restaurant website, payments can be collected securely, and also real-time data about customers is gathered in an organic manner.
While order forms can also be made from scratch, most website builders offer ready-made samples of order forms that can be customized as per the business’ requirements.
With the onset of the Covid-19 pandemic, customers prefer placing their food orders online, making digital payments using their smartphones, and opting for a door delivery or curbside pickup. If an online order form is not a part of the website template design, a restaurant will have to give away its profits to third-party food ordering and delivery apps.
3. Restaurant Web Layout:
One of the very first and crucial steps before beginning the process of website creation is to decide the right web layout. It serves as the foundation for the web-design. The template will decide how communicative and intuitive the restaurant website is going to be.
A web layout is a vital component of website design. It is the streamlined arrangement of visual elements on a webpage and the relationships that are established between them as a consequence. It determines the sequence in which page elements are placed, which elements must receive the greatest attention, and so on. The overall visual balance in web design is also achieved by using the right layout.
With a well-planned positioning of page elements, the layout itself enhances the site’s message and user-friendliness. Restaurateurs must choose a layout that will lead visitors in the right direction. The layout must unconsciously guide every visitor in focusing first on things that warrant the topmost attention and later on other sections based on their degree of significance.
Great website layouts are simple to use, intuitive, streamlined (with no clutter), goal-oriented, designed for skimmers, and responsive. Also, give special attention to the following elements while choosing your restaurant website’s layout.

i) Website Layout Theme:
The arrangement of the web page elements must also be done in accordance with a theme. The variants used in each theme will also affect the look and presentation of each component. Examples of variants are light and dark modes, density presets (compact or large), and visual prominence (border settings).
ii) Parallax Website Design:
A good restaurant website template must use parallax graphics as it is ideal for storytelling. Parallax scrolling enables visitors to engage deeper and has unique online experiences. Scrolling is easier than clicking. So, even with a one-page website, visitors can get a complete picture of the restaurant without having to navigate to multiple pages or sections. A well-designed website template with a parallax page lends a dynamic experience to the user, makes them stay on the page for a longer time and thus, reduces bounce rates.
Note: Parallax scrolling is a heavy effect and directly increases page loading time. This will affect the search ranks and reduce web traffic. So, after every parallax effect inclusion, check the loading time and performance of the website. Use the effect sparingly and only if it adds real value to visitors.
iii) Retina Ready
While getting a new restaurant website ready, it is important for every restaurateur to ensure that the requirements list contains ‘RETINA READY’ in bold letters. This phrase was introduced by Apple with the introduction of its iPhone 4.
When you create something ‘retina ready’, you are making it look as sharp as it would appear in print. Colors are distinct and bright as retina-ready devices show more pixels per square inch. This results in sharper web images. It is like an HD version of the website made available for retina-ready devices like laptops, smartphones, or tablets. One must use Scalable Vector Graphics (SVG) to make the website retina-ready. Since images are presented in high quality while using this graphic format, they can be viewed in Internet Browsers that use XML.
iv) Clean Website Design
When a website template is created using a proper grid layout, it results in stunning designs. A clean website design is founded on the principles of minimalism and utilizes stylistic visual elements. Minimalism does not necessarily mean reducing information or content but streamlining whatever is at hand to provide the user with an optimal and engaging experience. A clean website design loads faster due to its simplicity. It is also gadget compatible and responsive. Thus, people accessing the content using different screen sizes enjoy the same user experience.
v) Navigation:
A horizontal menu type can be used for secondary navigation purposes. It can be aligned either to the left or right. It adapts well to all background types like light, clear, dark, and other colors too. A vertical navigation bar is a list of links provided either on the left or right side of every page. Choosing the type of navigation (horizontal or vertical) is also important while designing the restaurant template.

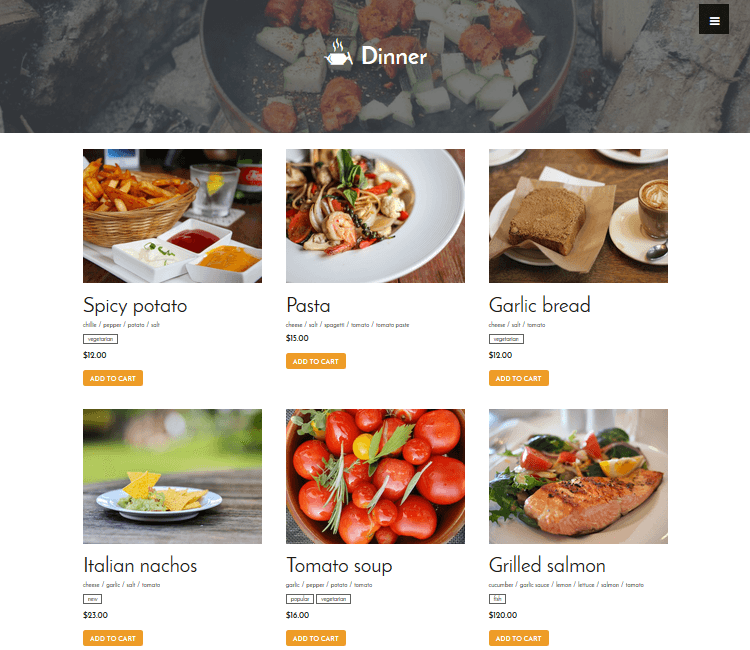
4. Restaurant Menu:
Any restaurant website template must highlight the menu section. The reason is obvious – it is the menu that any visitor to a restaurant website wants to look at.
Menu templates can help a restaurateur to transform a handful of food images and some unorganized sentences into a complete, professional restaurant menu – that too, in a few minutes. With customizable menu templates, restaurants can replace images and also edit the text in order to make it suit their specific offerings, signature dishes, and other specials. Enhancing the menu by using symbols, icons, textures and other design elements on the template is also essential.
WHAT MAKES AN ONLINE MENU TEMPLATE AWESOME?
i) A menu template must allow a restaurant to upload the HTML version of the culinary offerings and not simply upload a PDF format of the hard copy menu. Only a text-based online menu will be easy for Google to crawl, index, and subsequently provide relevant search results based on a restaurant’s offerings. Once a diner is on the restaurant website, he must be able to browse the menu and not download PDFs. PDF menus load slowly and are difficult to read on mobile phones. Thus, they will cause inconvenience and frustrate the users. A text-based menu template also allows menu and price modifications to be made within minutes.
ii) By limiting the number of options that diners have to scroll through and preventing decision fatigue, a restaurateur can make an online menu easy to navigate. The menu template must have buttons on the top or sideways with titles or icons that lead visitors to different sections of the menu. The menu template must be minimalistic. When choices are fewer, people’s food selection process becomes faster and easier.
iii) Make use of easy-to-read fonts and an appropriate color palette while designing the template for the online menu.
iv) Ensure that the template for the online menu loads on mobiles, tablets, and laptops in a consistent manner. Test them not just for gadget compatibility but also for any bugs.
v) Make the template not just easy to read but also convenient to order. Make the ordering process seamless. The customers must be able to browse the menu and place orders on the same platform without having to navigate away from the website or use any other platform to place food orders.
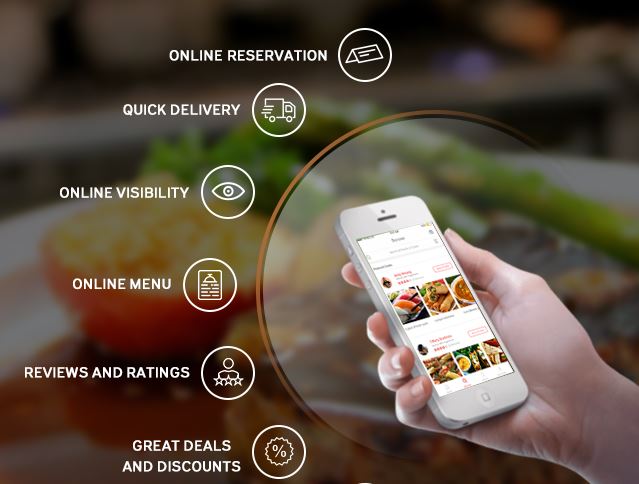
5. Restaurant App:
While launching a website is very important, having a functional restaurant mobile app is absolutely crucial too. An app template is nothing but the UI of the app made using a particular programming language. This can be Android, iOS, or even a hybrid technology.
Using a restaurant app template has many advantages:
- Codes need not be written from scratch
- Reduces countless hours spent on frontend and backend development
- Saves cost – Overall budget is very low
- Quicker Time To Market
- Reduces the number of team members required to develop the app
- Bug-free app development as the coding is already tested and free of bugs or other issues


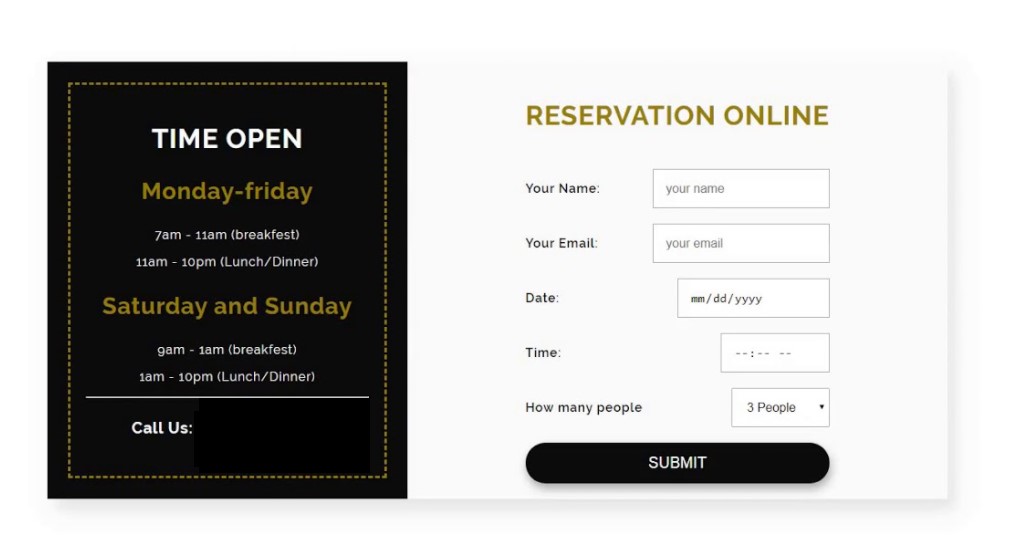
6. Restaurant Reservation Form:
A restaurant reservation form must necessarily form a part of the template especially during times when crowds or large waiting groups are forbidden. When a restaurant’s website provides a table reservation form people ensure that their dining spot in a specific restaurant is confirmed. While such reservation forms were used mostly by restaurants witnessing heavy crowds due to their popularity, these days, it is being adopted by almost all restaurants for effective and streamlined crowd management.
With reservation forms made available online, a restaurant can gather contact information, dietary preferences, date, time and even seating choices of the guests so that their dining experience is seamless right from the start. These digital records are stored in one place and easily retrievable when needed.
A basic restaurant reservation form template must have the following fields:
- Name
- Contact Number
- Multiple Choice (For specifying the number of guests)
- Checkboxes (For dietary preferences)
- Date/Time
- Dropdown (For Payment Mode or Advance Payment)
- Paragraph Text (To specifically elaborate about other dining requirements)
7. Restaurant Delivery Template:
If a restaurant provides direct door delivery services of online food orders, that must be well advertised on the website. While people make an online food order, they must be given an option to type in their address if they want a door delivery. Thus, interconnecting online food ordering and door delivery services on the template will help customers to choose the way they want their food to reach them.
Having learned about the must-have elements of a restaurant website’s template, it is now time to have a look at some great restaurant web templates that possess all the qualities of a stunning and profitable online presence.
The best website builders top the list. The two most popular templates of each website builder have been highlighted along with an explanation of the reasons that make the template adorable.

EXAMPLES OF GREAT RESTAURANT WEBSITE TEMPLATES
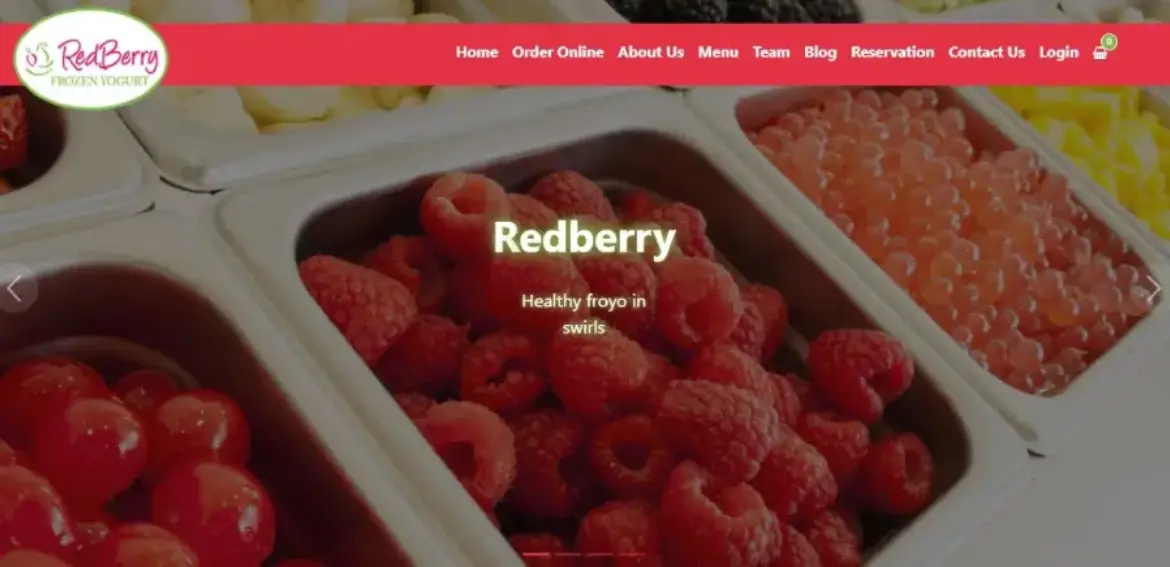
1. Tamarind Template (Used for Redberry, a frozen yogurt parlor situated in Plainsboro)

Website Builder – Restaurantify
The landing page of Redberry uses a variant that generates leads and enables Online Ordering of frozen yogurts. The parallax scrolling technique used will help visitors to the website experience a faux 3D effect. With a landing page that showcases the multifarious toppings variety with stunning, life-size images, it is a visual treat for anyone who visits the website. One would want to immediately order a frozen yogurt just by looking at the retina-ready design.
As visitors scroll down the single-page website template, they are given more and more information about the brand. The elements appear with a certain bounce and seat themselves in their respective portions with admirable elegance.
Despite scrolling downwards, the red stripe with the 10 basic information like ‘Home’, ‘Order Online’, ‘About Us’, ‘Menu’, etc. keeps moving accordingly. This ‘Sticky Navigation style’ is highly appreciable as access to vital information is always visible and readily available to users. It drives click-throughs, encourages CTAs, and boosts sales.
This template is completely customizable with a different browser and gadget compatibility.
The ‘Reservation’ form has been provided right beside the ‘About Us’ section so that visitors need not search for it while trying to make advance bookings. The Preloader for this Tamarind template is an animated graphic of food getting tossed over the fire using a wok. This makes even that 2-second wait for an attractive one for online visitors.
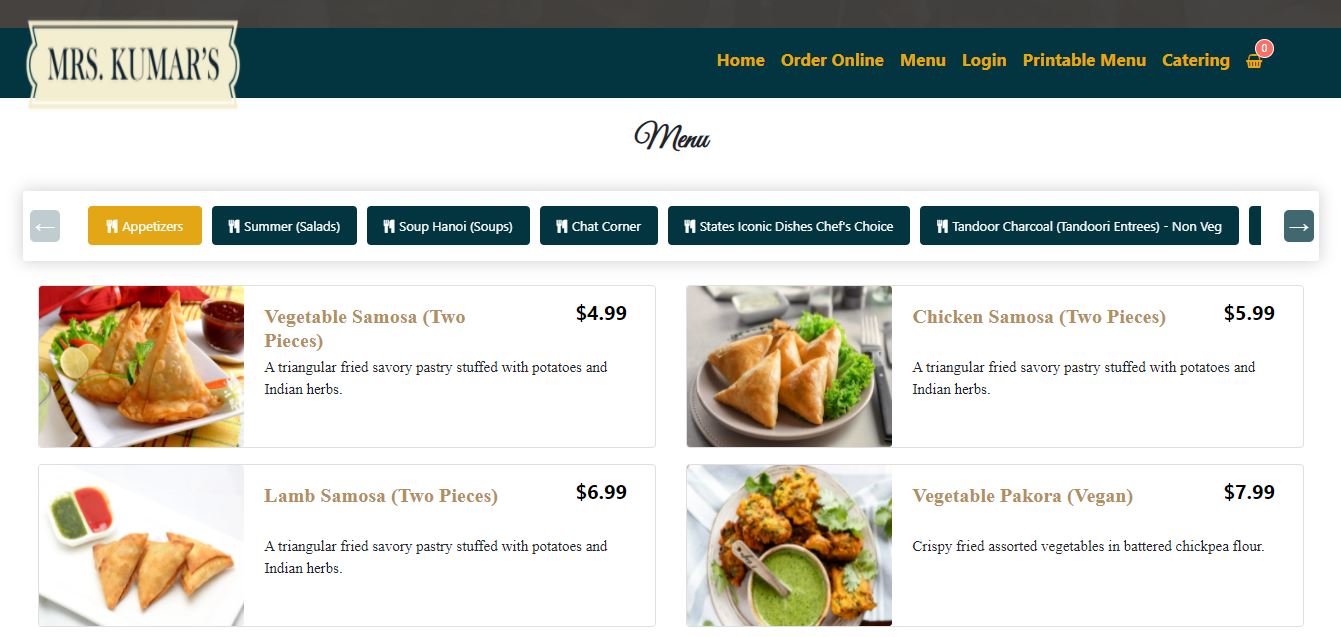
2. Classic Template (Used for Mrs. Kumar’s, a restaurant in Monroe Township serving Indian cuisine)

Website Builder – Restaurantify
The website of Mrs. Kumar’s Indian Cuisine has used the Classic website template provided by Restaurantify. The landing page has a regal look with full-screen images along with captivating text to highlight the cuisine served at the restaurant. The website loading speed is amazing.
When visitors scroll downwards, the use of black text over the white background and vice-versa makes reading a pleasure. Fonts used on the page add an oriental beauty to the text. Elements appear with a small movement and stop at their respective spots. This animates the website making it interactive for viewers.
The entire menu is placed under sub-categories that are horizontally arranged. Login is provided for making online orders. Items can be easily added to the cart and digital payments made directly to the restaurant. Any restaurant can use this Classic template as the number of categories on the digital menu can be increased or decreased as per the requirement. Navigation is absolutely easy as this is also a single-page template. Split vertically either into two or three portions, each element is given significance. Although it contains a lot of information, the design is aesthetic and absolutely clutter-free.
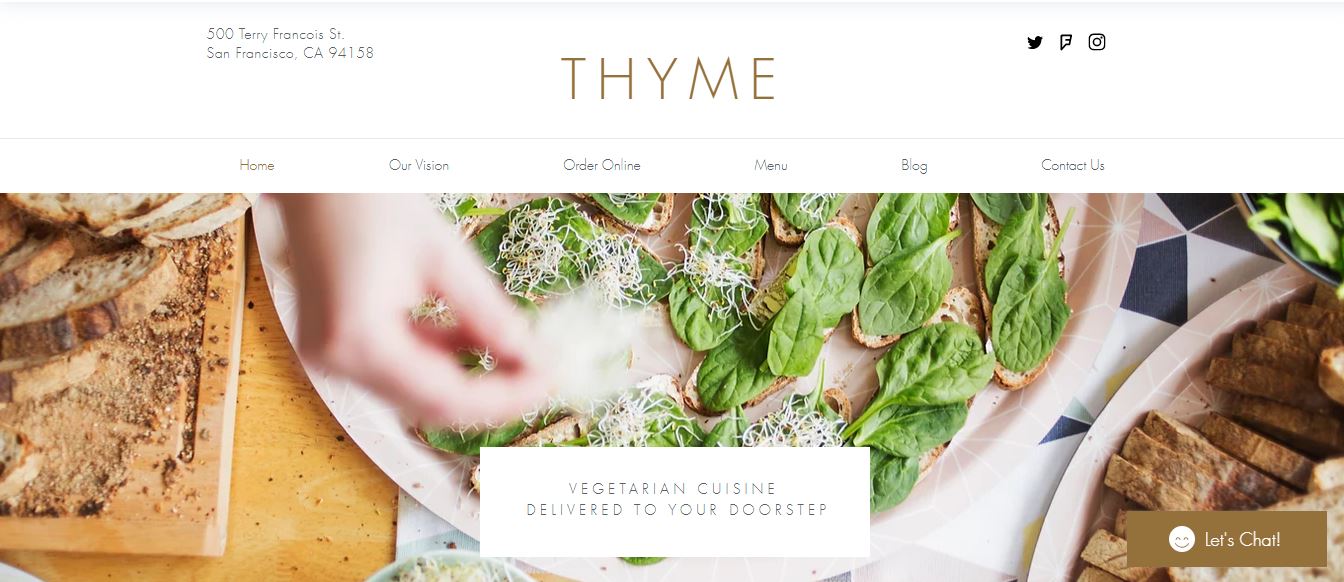
3. Thyme (Template that is ideal for any restaurant serving vegetarian food)

Website Builder – Wix
This template follows the minimalist pattern. With a theme based on white to highlight the vegetarian spread, the template provides ample space for every information that a restaurant guest will look for.
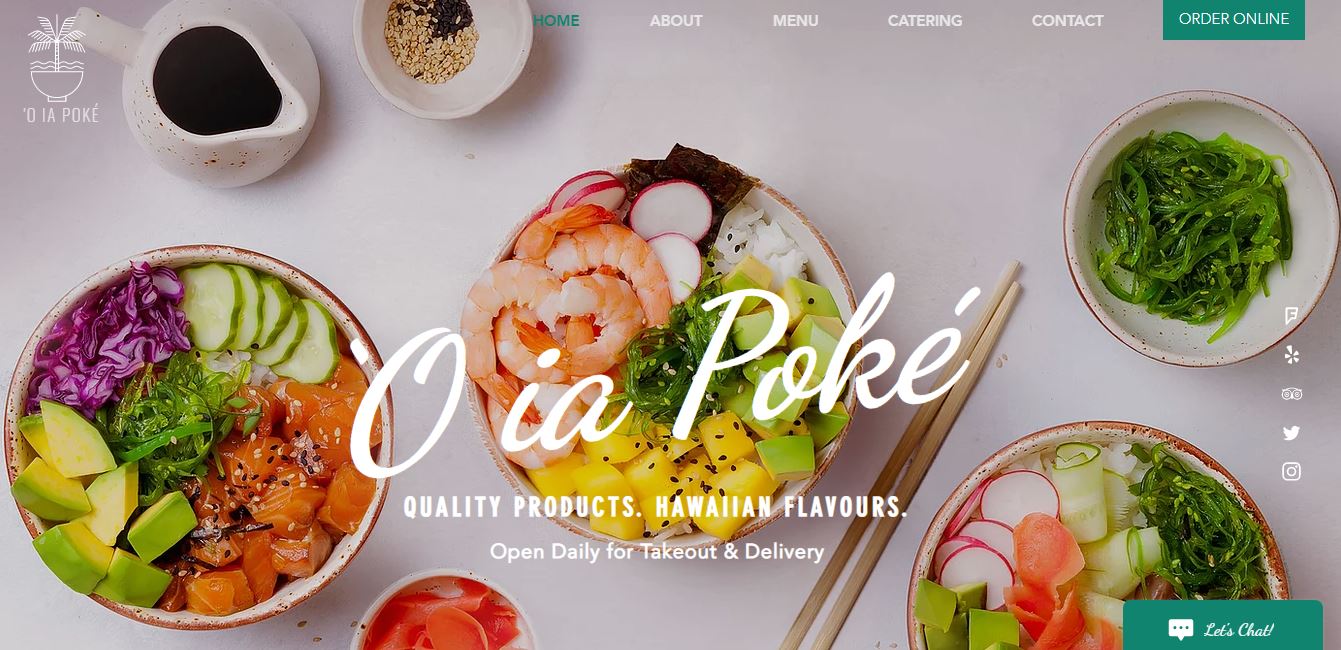
4. ‘O IA Poke (Demone 2 template used for this small, chic counter-serve eatery in San Francisco)

Website Builder – Wix
If you are a restaurant with loads of images to proudly display, use this template to advertise your business online. With a sticky navigation style and an Order Online link provided in green, people are likely to love the website as much as the food.
5. Tandoor Chop House (Template used for a British Chop House serving Tandoori meat in London)

Website Builder – Zyro
The template used for this restaurant will stun any visitor in a second. While the navigation menu is placed vertically on the left and stays put, the section on the right is divided into 5 sections. Every sub-page asks the visitor to scroll down giving them more information about the restaurant’s history and services in a stunning manner.
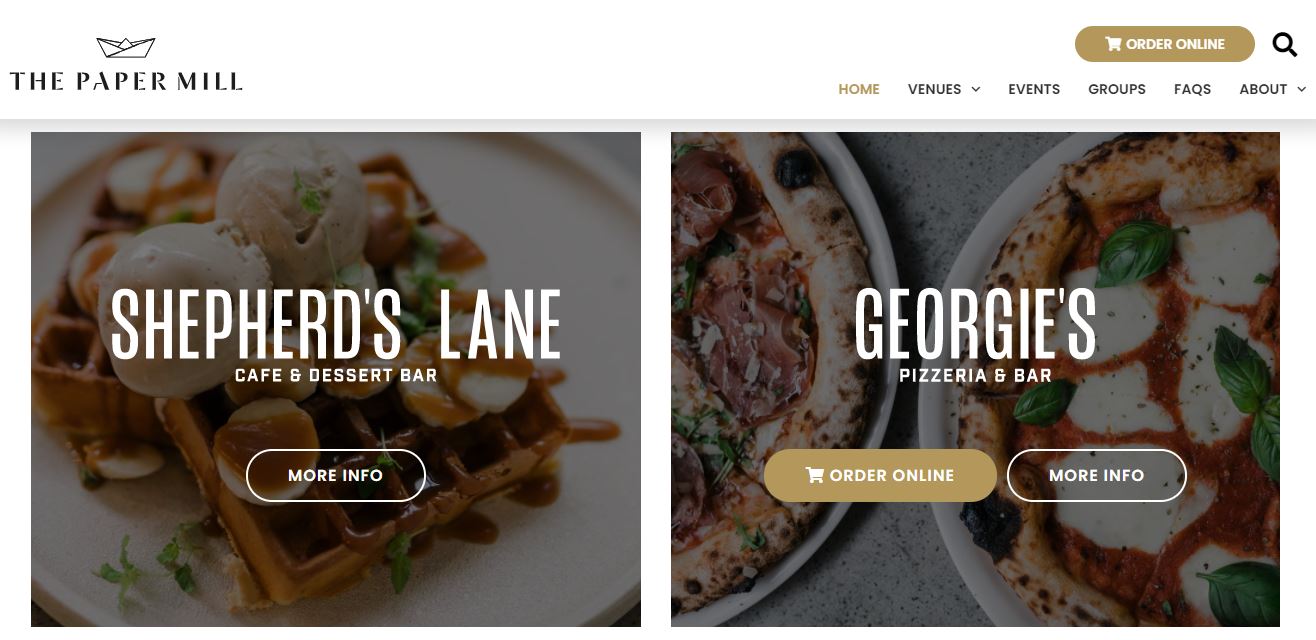
6. The Paper Mill Food (Template used for a restaurant providing dine-in, takeaway, and delivery in Australia)

Website Builder – Zyro
With the template using a brown and white color palette combined with a lot of black text over a white background, the communication about the brand is really strong. As people scroll downwards, they can experience the parallax graphics used to highlight their four venues. The links can be used to order online, make reservations or simply know more about their varied businesses.
7. Bistro Food Template (Ideal for any Bistro or Cafe)

Website Builder – Jimdo
This template has a clean and modern design with flexible layout options. It has multiple navigation styles and gallery layouts. This template uses Google fonts with the latest bootstrap. It has an Ajax-based online order and a contact form making it ideal for any small or medium business to take their business online.
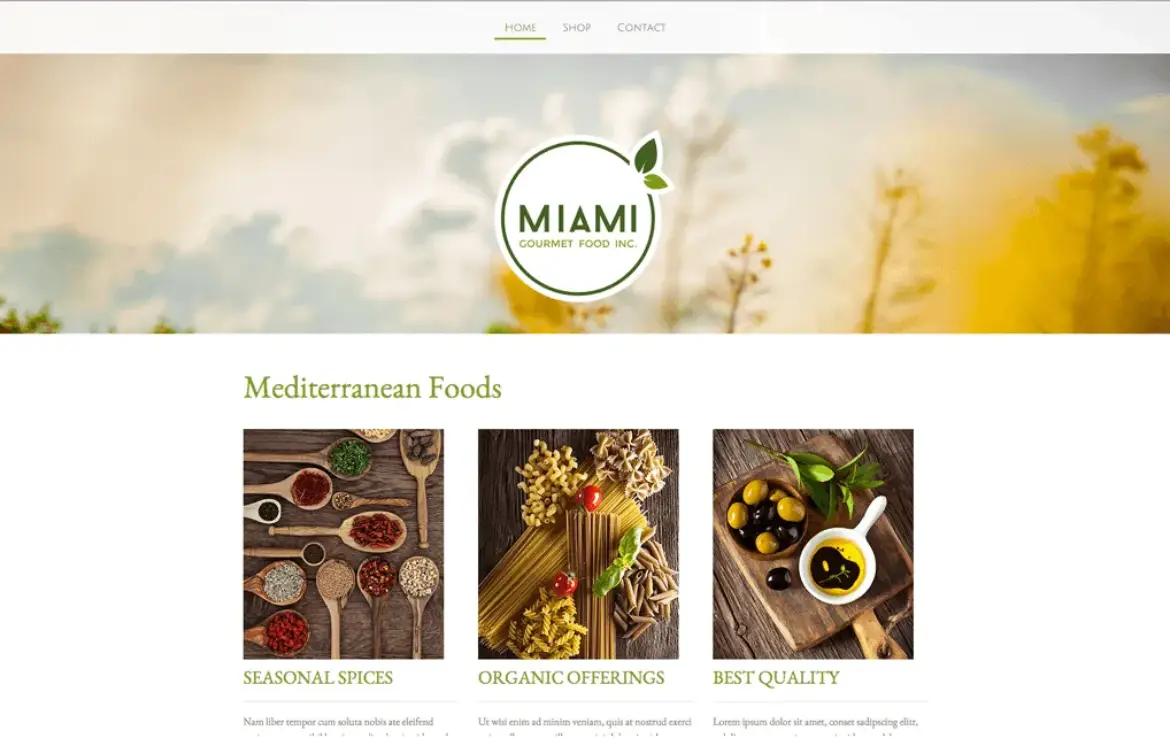
8. Miami Template (Ideal for restaurants serving Mediterranean food)

Website Builder – Jimdo
This template is ideal for restaurants that wish to communicate more with high-quality images rather than text. With a horizontal layout, this template gets a thumb up for its simplicity combined perfectly with elegance.
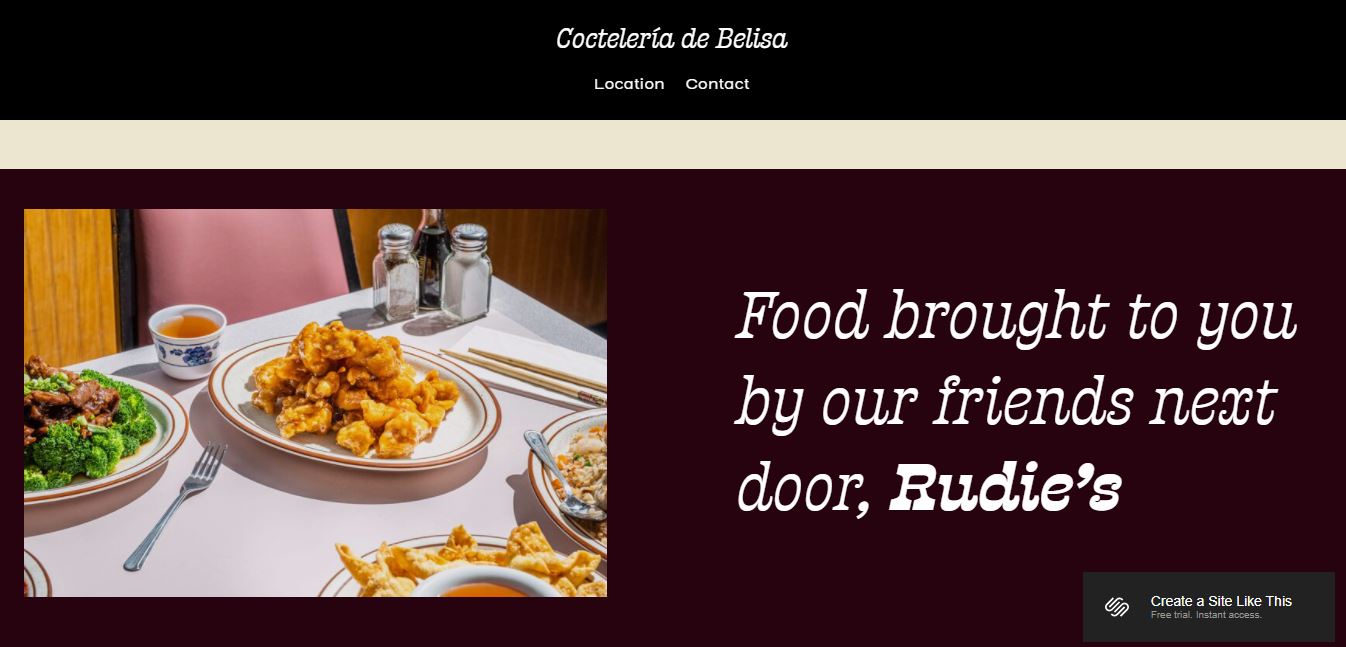
9. Belisa Demo Template (Ideal for cocktail bars and restaurants serving desserts)

Website Builder – Squarespace
This template’s home page is founded on the principles of simplicity to the core. The home page has just two icons (although it can be customized based on the needs of the restaurant). This single-page template is based on captivating photography along with the compelling text.
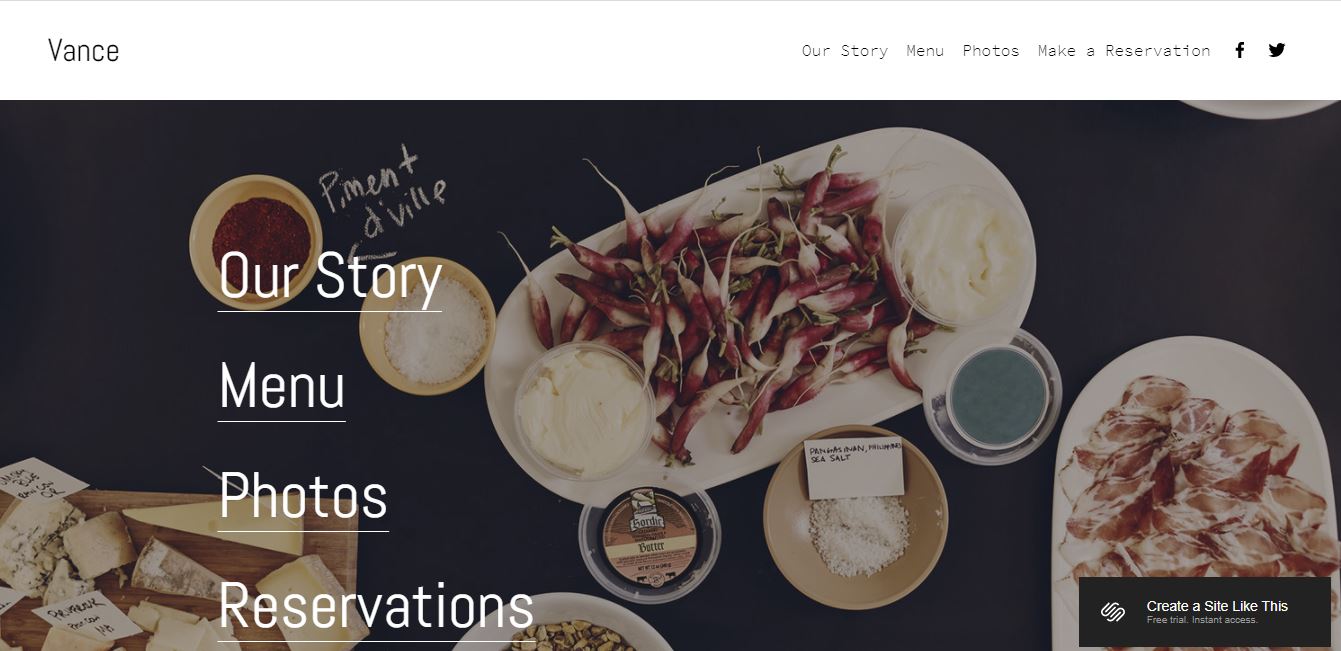
10. Vance Demo Template (Ideal for any restaurant)

Website Builder – Squarespace
This template provides ample space for several links to be added without creating clutter. Links to other sections are provided not only on the top right of the home page but also on the home page’s banner image. While it looks simple, loads of information can be accommodated in this design in a streamlined manner.
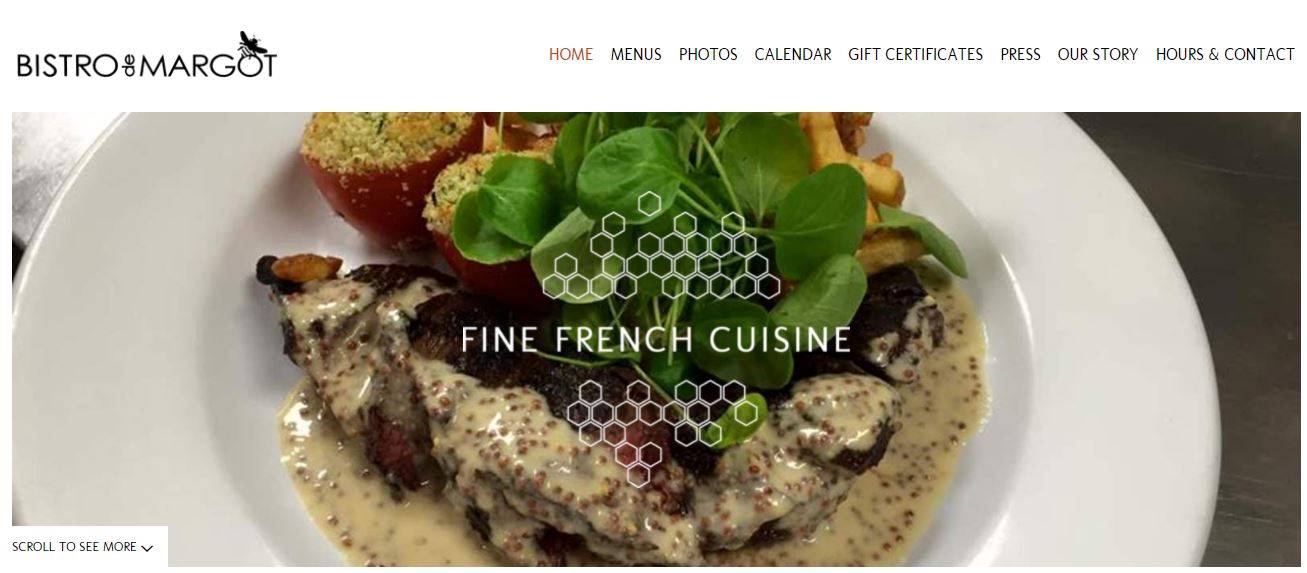
11. Bistro De Margot (Template used for a classic French cuisine restaurant with a full bar in Vermont)

Website Builder – Flavorplate
The template used for Bistro De Margot gives us the bare basic information on the home page. But, on clicking the links provided on the top right, one gets to know much more about the restaurant. Even while scrolling downwards, the sticky navigation bar keeps displaying the phone number, Gift Certificates and E-Mail Sign Up links on the bottom of the page for greater visibility and encouraging a CTA.
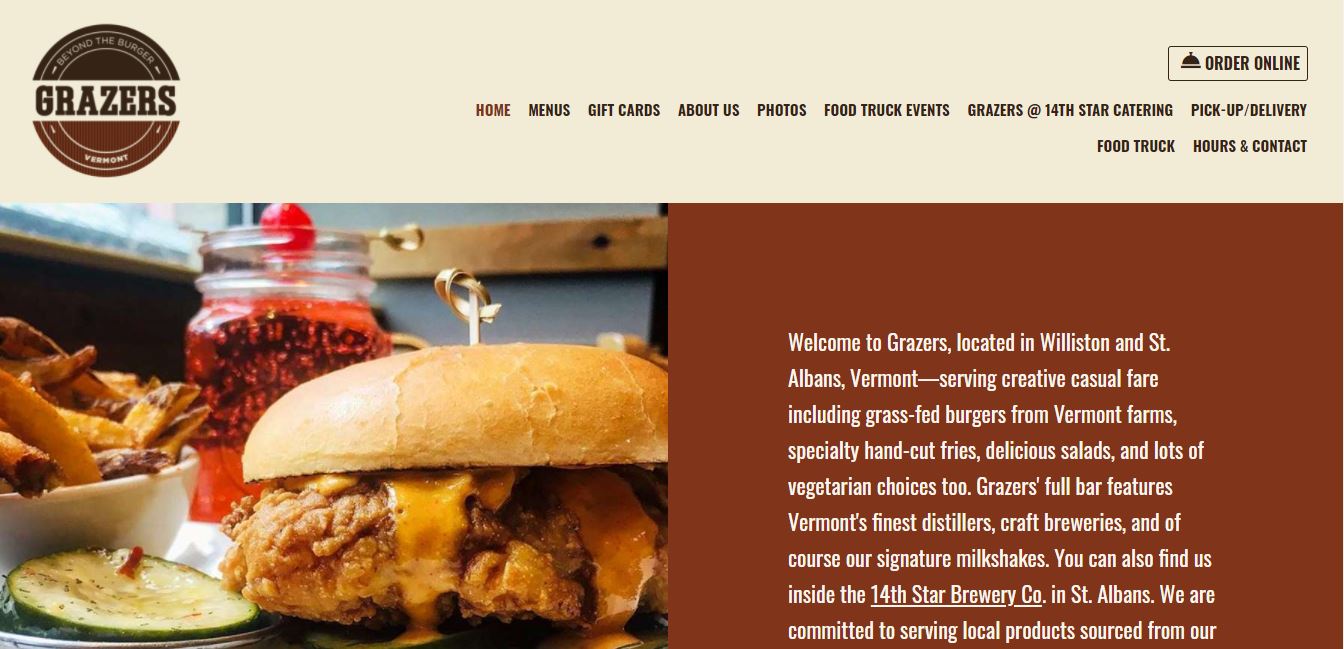
12. Grazers (Template used for a burger and salad joint in Vermont)

Website Builder – Flavorplate
While the home page of this template is not very lengthy, the links leading the visitor to other important information are numerous. They are provided on the top right of the page. The order online button is prominently displayed above these links ensuring high visibility. Since the logo of Grazers is a combination of three colors – dark brown, brown, and white, the color palette used throughout the website also remain the same – lending a greater visual appeal.
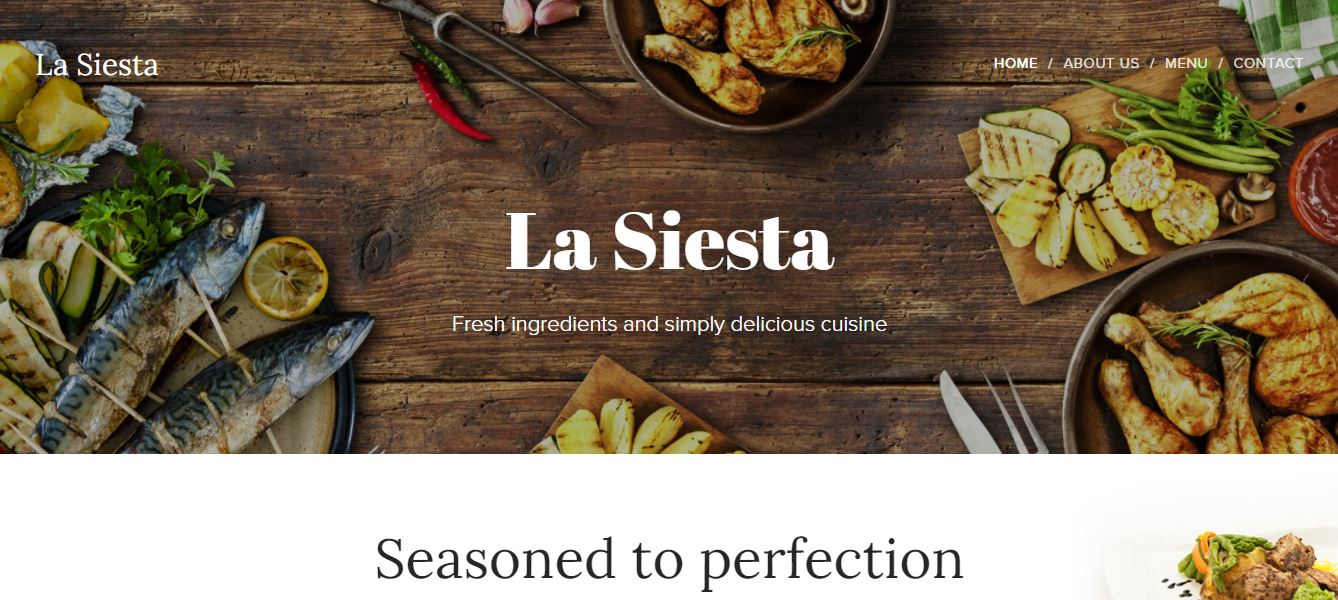
13. La Siesta Template (Ideal for any restaurant)

Website Builder – Webnode
This template is suitable for all restaurants, cafes, wine bars, bistros, pizzerias, and pubs. Online visitors will be able to find everything that they need within seconds – daily specials, operating hours, the address, and the menu directly on the home page. This is a gadget-compatible template that looks and works equally well on mobiles, tablets, and desktops.
14. La Cuisine Royale Template (Ideal for restaurants, coffee, and wine bars)

Website Builder – Webnode
This template has been curated for elegant restaurants, coffee, and wine bars. The template provides ample space to highlight the specials of the day and visuals of the restaurant interiors. It is a customizable template wherein the restaurant’s address, opening hours, table reservation link and online ordering can be included too.
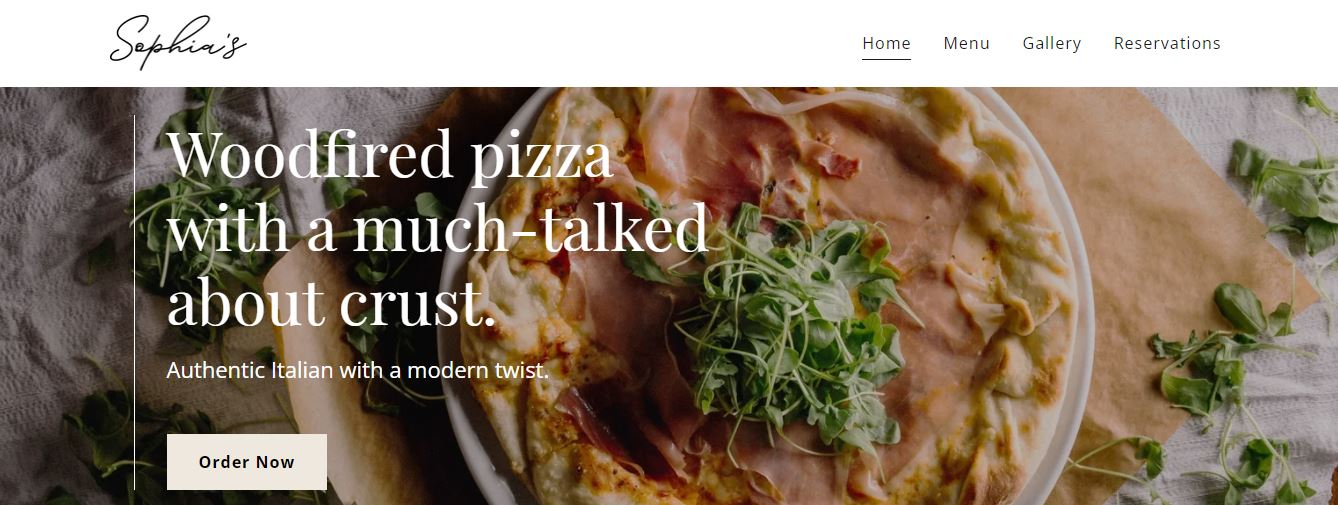
15. Sophia’s Template (Ideal for any restaurant serving authentic cuisines meant for family dining)

Website Builder – godaddy.com
This template will help a restaurant grab attention with its striking, full-bleed image. The reservations and Order Now link will help the restaurant gain a profitable business from online food orders too.
16. Telamie Template (Ideal for any restaurant providing organic, healthy, and simple food)

Website Builder – godaddy.com
This template with its fun fonts and a welcoming design will give a spot for hungry visitors where they can contact you instantly, sign up for newsletters, make table reservations, order food online or get redirected to your social media pages.
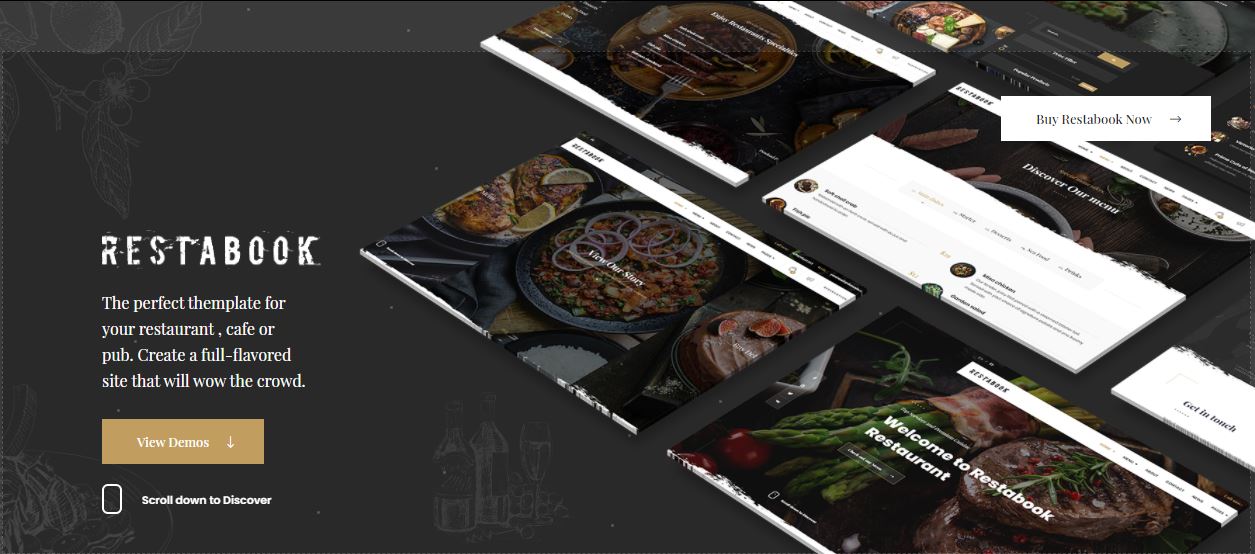
17. Restabook Template (Ideal for Pubs, bakeries, bars, cafes and seafood restaurants)

Website Builder – Envanto
Light and dark version of this template is available for restaurant owners to choose. It used a full-screen image above which all the links are provided. Parallax graphics, full-screen images highlighting the food, and refined typography boast sophistication while the Table reservations and social media guest reviews drive greater customer engagement.
18. Majesty Template (Ideal for Asian restaurants serving sushi, bakeries, bars, cafes, desserts, or drinks)

Website Builder – Envanto
This HTML5 one-page template is simple, yet creative. It is compatible with Bootstrap 3x. It allows the use of high-resolution images and has a responsive layout. It is made up of PHP, HTML, CSS, and JS files.
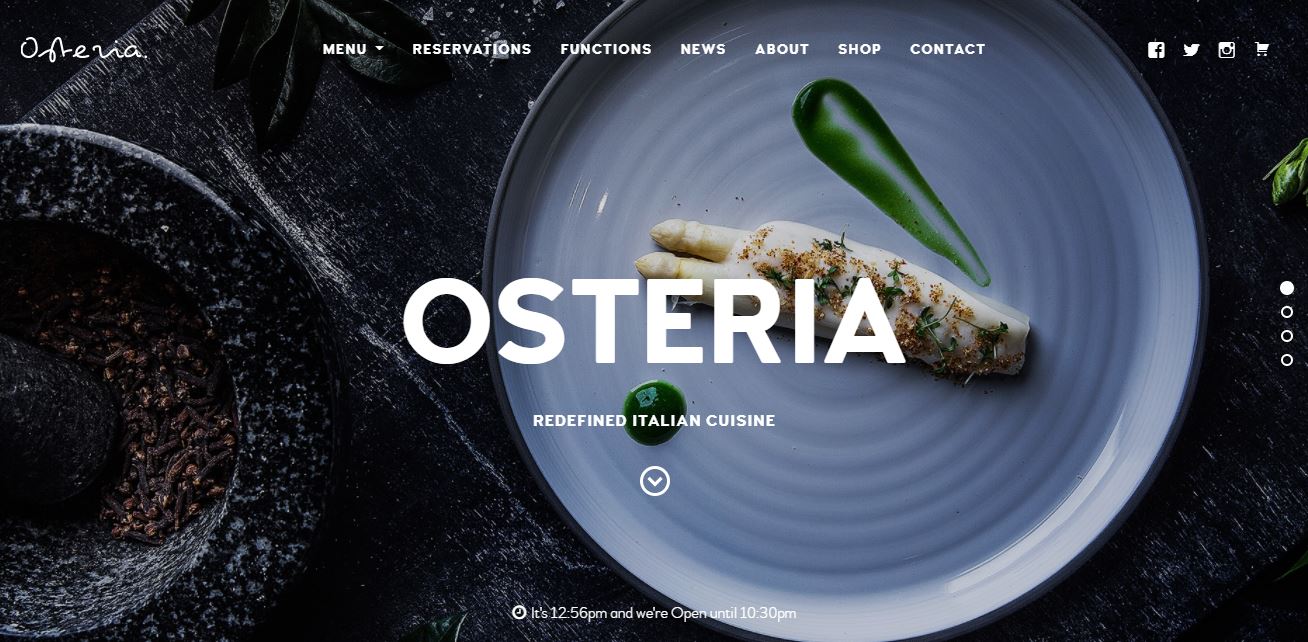
19. Osteria Template (Ideal for a wide range of gourmet owners)

Website Builder – WordPress
This is a great WordPress theme packed with everything that is required for website creation. It is built on a solid UX infrastructure that focuses on facilitating people’s navigation and decision-making. The entire flow is customizable to fulfill diverse needs or business objectives. The theme hotspots, dynamic parallax, fully responsive layouts with crawlable digital menus, intuitive and friendly interface make Osteria a great template to choose for a profitable restaurant.
20. Rosa 2 Template (Ideal for any restaurant)

Website Builder – WordPress
Rosa's template’s flexibility creates a flow that is uninterrupted. It helps communicate strong messages thereby, engaging every visitor. People’s attention is driven towards important pages by highlighting images and using minimalistic text. The food menu block in this template is optimized to display rich snippets during search results. Thus, the restaurant will rank better in search results and also generate more online traffic.
Thus, if you are a restaurant or cafe owner looking to build a new website or upgrade the existing one, make sure to keep the above-discussed points in mind. Also, take a quick look at the templates provided above to make a decision that you will always feel proud of.
LATEST BLOG POST
What Is Happy Hour? 10 Foolproof Ways to Make Your Happy Hour Successful
ShareTweetSharePin0 Shares
What does a hostess do at a restaurant? Duties And Responsibilities
ShareTweetSharePin0 Shares
200 + Cafe Name Ideas That Will Make Your Business Stand Out
ShareTweetSharePin0 Shares
How to Craft an Effective Restaurant Mission Statement: A Step-by-Step Guide
ShareTweetSharePin11 Shares
How to Create Food Truck Business Plan? Complete Guide
ShareTweetSharePin11 Shares
How to Choose the Right Restaurant Name (+ 190 Great Ideas & Examples)
ShareTweetSharePin11 Shares